Design Responsivo: Entenda o que é a técnica e como ela funciona.
Design Responsivo: Entenda o que é a técnica e como ela funciona.

O conceito de design responsivo não é uma grande novidade, mas tem chamado bastante atenção nos últimos tempos com o crescimento do mercado de dispositivos móveis, principalmente por conta dos tablets e celulares de tamanhos e resoluções cada vez mais variadas.
Neste novo contexto dos navegadores e várias resoluções, o design responsivo surge como uma evolução lógica do design de sites, também conhecido como web design. Antes grande parte da internet era acessada por resoluções e navegadores muito semelhantes. Até pouco tempo atrás bastava fazer um site que funcionava em Internet Explorer com resolução máxima de 1024×768 pixels que tudo estava resolvido, claro existiam outras características, mas a grande maioria estava nesse mesmo grupo – no máximo havia os usuários de Mozilla Firefox. Hoje tudo mudou, temos TVs de 50″ polegadas acessando internet, temos celulares que tem telas de 2″ até 5″, os ~phablets~ de 5″ até 7″, tablets de 6″ até 14″ polegadas (ou até mais) e sem contar os próprios computadores, que tem telas de netbook até os iMacs da Apple, colocando a margem de 11″ até mais de 26″ polegadas.
Todos esses tamanhos de tela e ainda nem entramos no quesito resolução, que aumenta ainda mais a gama de possibilidade. Só aqui no blog Midiatismo, segundo nosso Google Analytics, tivemos 1841 resoluções diferentes de tela acessando o site em 2014.
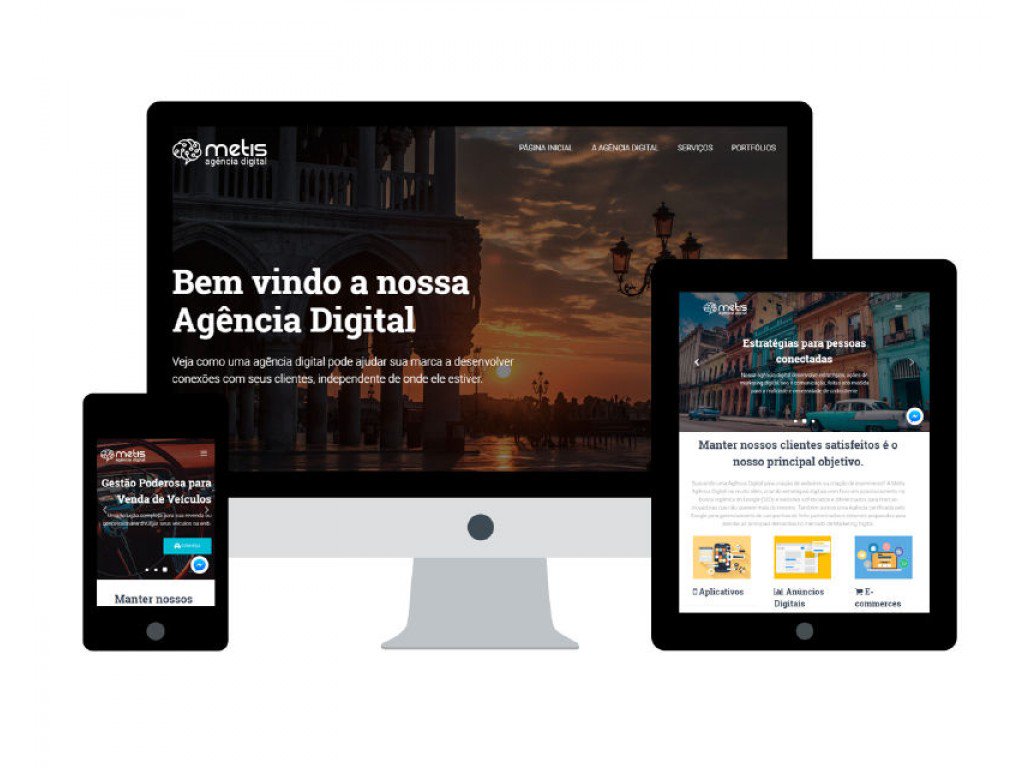
Layout do Meu Site Cascavel utiliza a técnica de design responsivo.
Esta característica demonstra que um site pode ser visto de diversas formas e em diversos contextos, e é para isto que os sites devem estar preparados. O design responsivo, como o próprio nome já indica, consegue responder ao tamanho da tela para se adequar da melhor forma. Ao invés de criar dois sites separados, um para mobile (smartphones e tablets) e um paradesktops, como também é possível fazer, você faz apenas um site que vai se adaptar muito bem a qualquer tela em que ele for carregado.
Você faz um site responsivo ou vai fazer dez sites diferentes?
Uma das principais vantagens do design responsivo também se torna um grande problema para as agências digitais. Se você quer que o seu site esteja adaptado aos celulares, smartphones, tablets, notebooks, desktops e TVs, você provavelmente teria que fazer pelo menos 5 sites diferentes. A evolução do design responsivo mudou bastante isto, conseguindo trazer a vantagens de ter diversos sites para um só lugar.
Mas esta facilidade de adaptação também cria um problema para as agências digitais e todos aqueles profissionais que trabalham no desenvolvimento de sites. Como cobrar um site com design responsivo? Você deve somar o valor de vários serviços ou deve ter um valor diferenciado? Você deve oferecer design responsivo em pacotes diferenciados onde cada um tem foco em certos dispositivos?
Entendendo como o layout responsivo se comporta.
Claro que o design responsivo não resolve todos os problemas e talvez nem seja a solução para todos, mas definitivamente é um caminho a ser seguido e ainda mais explorado. Muitos defendem que o melhor caminho ainda é um site dedicado a cada dispositivo que pode – e deve – se aproveitar de técnicas de design responsivo.
Há também quem aponte que o design responsivo não é a solução completa, já que ainda não consegue ser totalmente otimizado aos celulares (principalmente no quesito peso e velocidade de carregamento), mas ainda parece ser a melhor solução em relação a custo benefício.
O principal “tendão de Aquiles” do design responsivo para web sites é justamente a falta de otimização. Uma imagem para ser responsiva, apenas se adapta ao tamanho da tela, mas caso a tela seja pequeno (como de um smartphone), ela irá apenas carregar a imagem grande e redimensionar, o que não é muito eficiente. Mas esse problema deve ser resolvido nas próximas versões do HTML e CSS, além do mais, há diversas técnicas que ajudam a otimizar essa questão.
A importância da adoção de padrões na internet
Apesar da existência dos padrões da W3C para tentar igualar as ferramentas baseadas em web, quem desenvolve para essa área sabe que os padrões não são assim tão padronizados – quem diga o Internet Explorer, pelo menos até a sua versão 9 ou anterior, que se recusava a seguir os padrões da W3C.
Hoje em dia não há apenas dois navegadores centrais para você se preocupar. Até pouco tempo atrás você fazia o site funcionar no Firefox e – com muito trabalho – no Internet Explorer 6 e 7. Hoje temos Internet Explorer (7, 8, 9 e 10), Firefox, Google Chrome (Desktop, tablet e celular), Safari, Opera (desde desktop até o da televisão) e vários navegadores menores. Tudo isso sem contar a proliferação de sistemas operacionais, hoje em dia não existe “apenas” o Windows, também devemos nos preocupar com o Mac, Linux, Android, iOs, Windows Phone e por aí vai.
Fonte: Midiatismo
COMPARTILHAR
Veja Também
23/02/2019
Friotek - Refrigeração Cascavel
A Friotek encontra-se no mercado a mais de 8 anos, com sede própria às margens da BR 369 KM 520,… Leia mais
05/02/2019
Ilumisol presente no Show Rural 2019
Hoje fomos ao estande da Ilumisol no Show Rural Coopavel 2019.Foi um show a parte acompanhar o bar suspenso, uma das poucas… Leia mais
19/11/2018
Meu site não aparece nas buscas do Google!
O mais cruel dos inimigos de sites que não são otimizados é o Google. Afinal, quem avança mais do que… Leia mais


